JSX believes in highly effective, non-invasive security processes that go well above and beyond the regulatory minimum requirements of the public charter market. JSX is proud to be industry leaders by: Being the first and only public charter operator to use TSA Secure Flight, the same TSA-provided background check process the major airlines use. 📚 The perfect React Cheat Sheet for daily use with a lot of Javascript / JSX snippets! Topics react javascript guideline ressources list reactjs react-redux react-router frontend front-end-development snippets jsx props const router. We're having trouble reaching the tower. Please try again in a moment. The 6 rules of JSX: a live cheatsheet # are elements. JSX map to calls to React.createElement. Use tags when you need a DOM. # JSX children become child elements. The children of a JSX tag map to the third and subsequent arguments of React. # Attributes are props. JSX is one of the core concepts of React. So if you understand it well, you'll be able to write better React code. In this article, we'll explore: What is JSX in React and how to use itHow JSX is transformed to React.createElementWhat is a JSX expression and what.


Create a Simple JSX Element
React uses a syntax extension of JavaScript called JSX that allows you to write HTML directly within JavaScript. Write JavaScript directly in JSX with curly braces:
const JSX = <h1>{'This text will be outputted'}</h1>;
Create a Complex JSX Element
Nested JSX must return a single element.
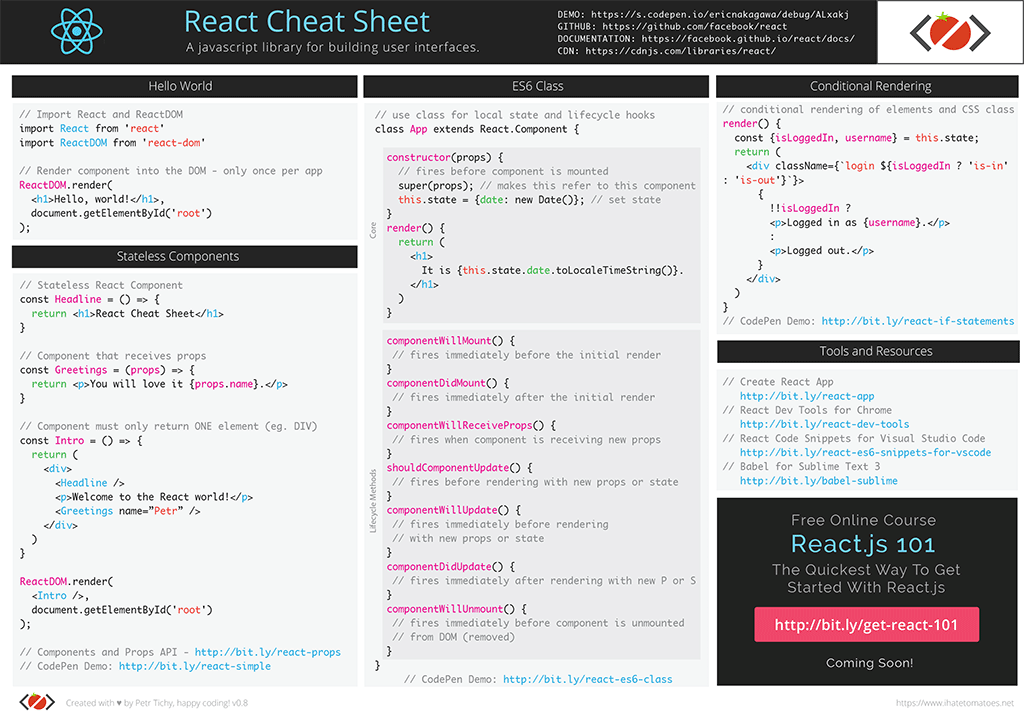
Jsx Syntax Cheat Sheet

Add Comments in JSX
Render HTML Elements to the DOM
Ptl driver download for windows 10. Render this JSX directly to the HTML DOM using React's rendering API known as ReactDOM.
The first argument is the React element or component that you want to render, and the second argument is the DOM node that you want to render the component to.
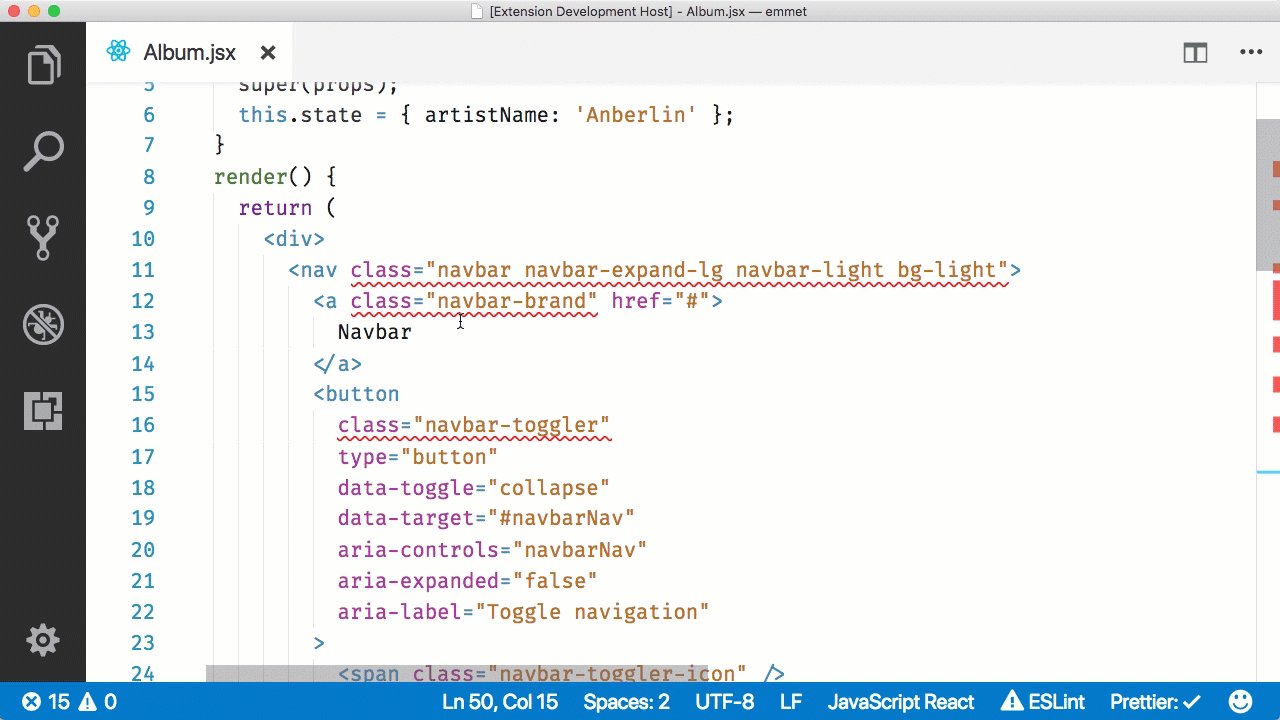
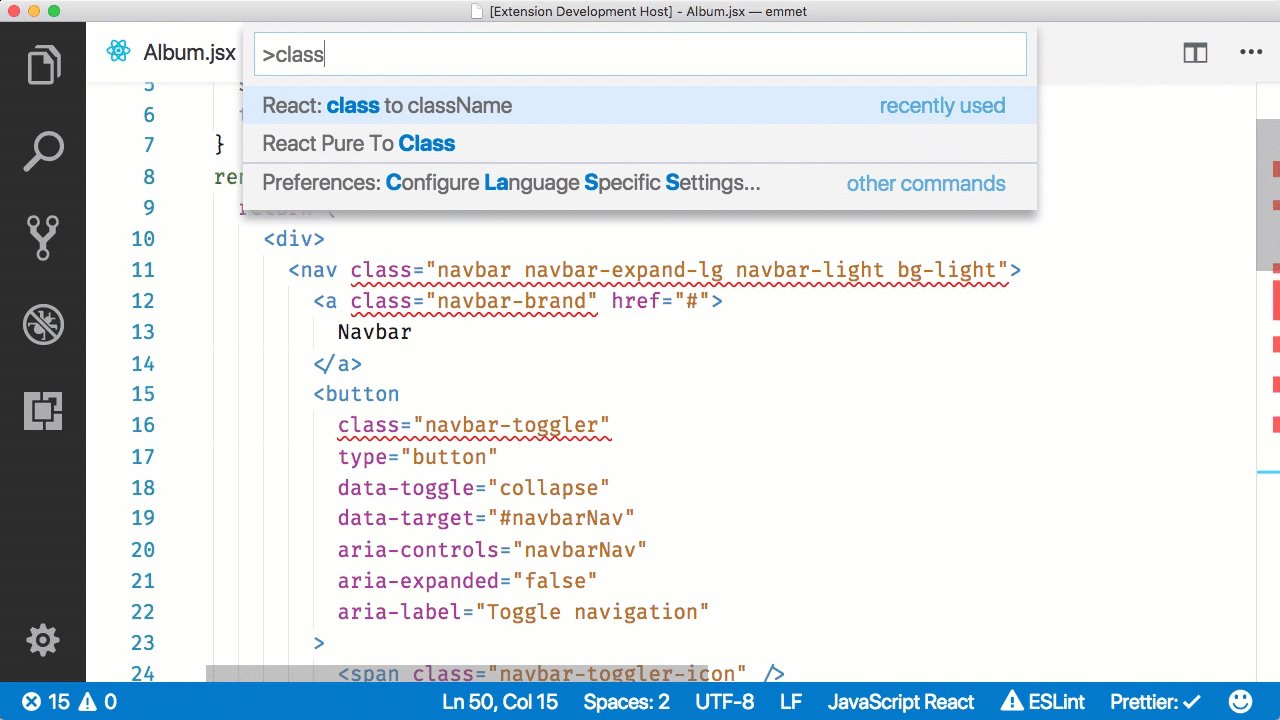
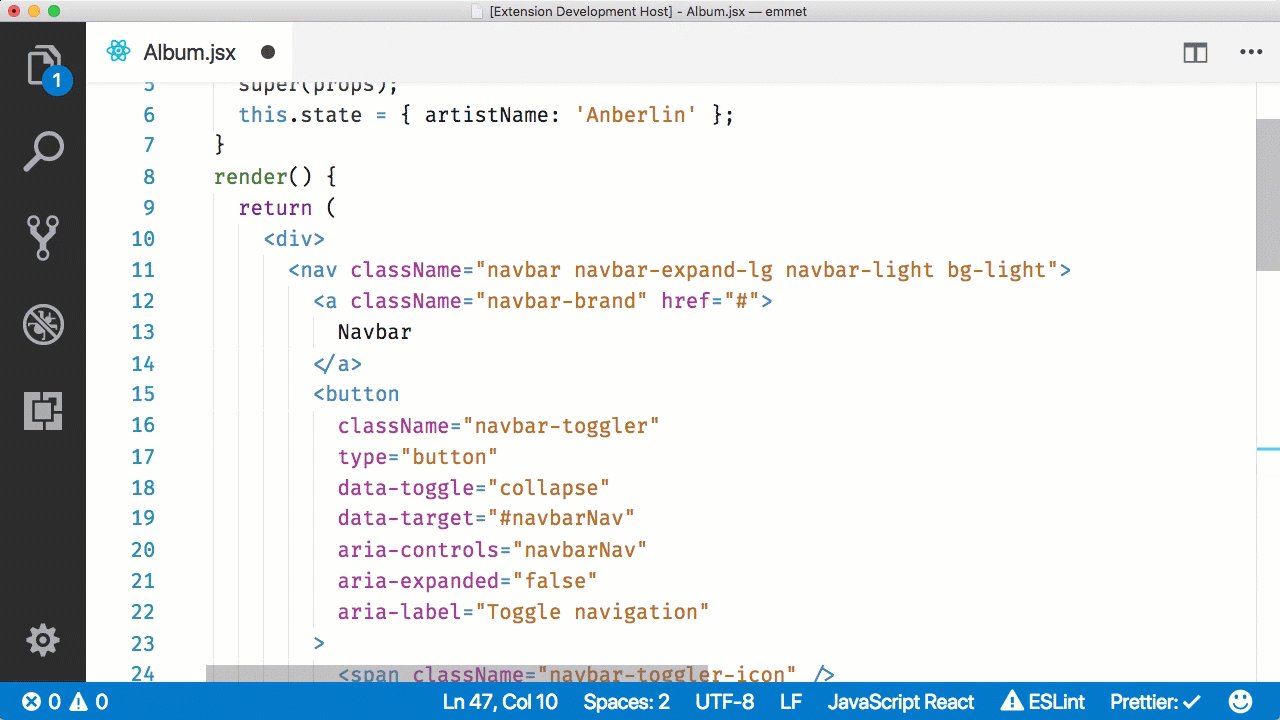
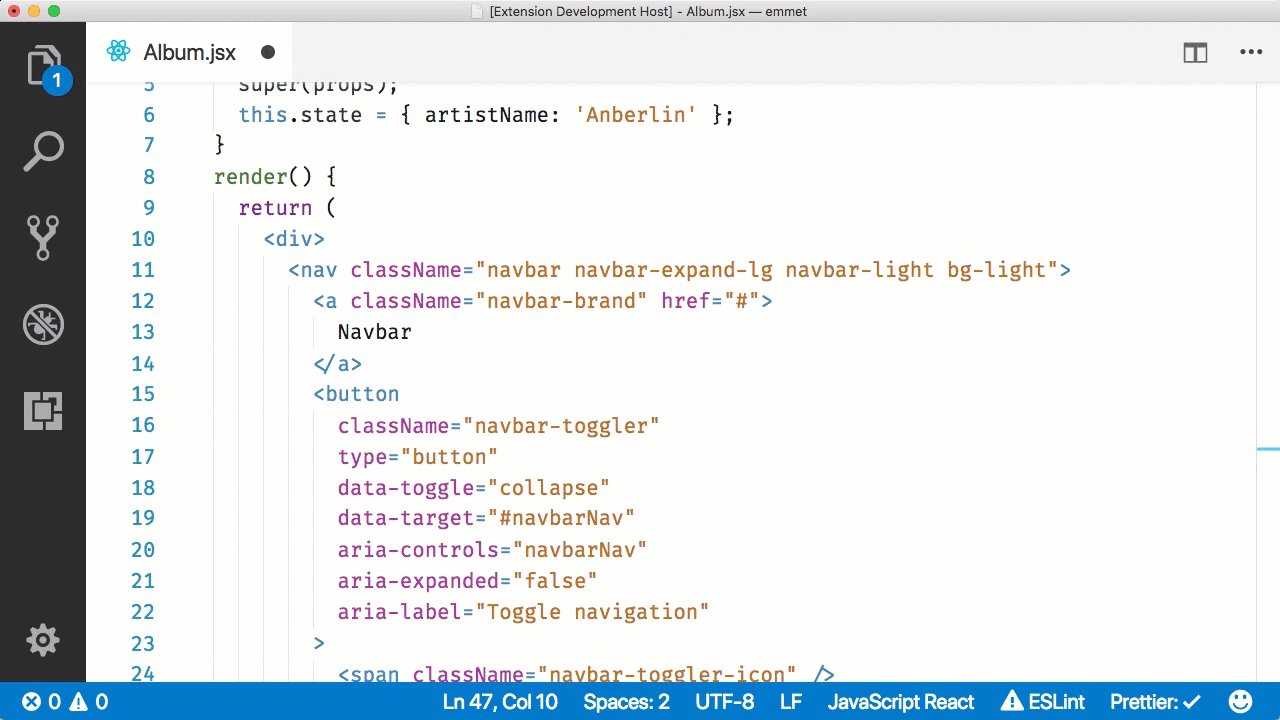
Define an HTML Class in JSX
Ralink driver download for windows 10. Copy cloner. Class is a reserved word in JavaScript so it won't work with JSX. Otherwise everything is in camelCaseuse className= instead of class=use onClick= instead of onclickuse onChange= instead of onchange
Self-Closing JSX Tags
Stateless Functional Component

Jsx Cheat Sheet
Everything in React is a component. Create component with a function. Component must be capitalized.
Class Component
Everything in React is a component. Create component with class syntax. Component must be capitalized.
This creates an ES6 class MyComponent which extends the React.Component class. So the MyComponent class now has access to many useful React features, such as local state and lifecycle hooks.
Jsx Element
Also notice the MyComponent class has a constructor defined within it that calls super(). It uses super() to call the constructor of the parent class, in this case React.Component. The constructor is a special method used during the initialization of objects that are created with the class keyword. It is best practice to call a component's constructor with super, and pass props to both. This makes sure the component is initialized properly.
Learning Jsx
Create a Component with Composition
Compose multiple React components together. Pass in the child component with <CustomTag /> syntax
Render a Class Component to the DOM
ReactDOM.render(componentToRender, targetNode). The first argument is the React component that you want to render. The second argument is the DOM node that you want to render that component within.
